On March 6th 2014, the launch of Platform Wendingen marked the end of a five-year journey I embarked on with Museum Het Schip. In 2009, I had approached museum director Alice Roegholt with a plan for a participatory digital knowledge base showcasing the fascinating buildings, objects and other manifestations of the Amsterdamse School art movement spread across the Netherlands.
About the project
With Platform Wendingen, we brought to life a personal dream project of mine and achieved several unique goals for the museum:
- we built a dedicated ‘home’ for a collection that exists outside the walls of the museum, in neighbourhoods, living rooms and art collections all across the Netherlands and beyond
- we established a platform where anyone can contribute by sharing their knowledge, photos and personal experiences with Amsterdamse School buildings or objects in their environment
- we created the foundations for a living inventory of all known examples of the Amsterdamse School style, serving as a collectively maintained public knowledge base, providing information about objects and artists
Over a decade later, the platform still serves as a wonderful example of the power of crowdsourcing and the ways in which digital platforms can empower small cultural institutions to co-create knowledge and engage with their audience.
Thanks to the amazing work in community engagement of its lead editor and photographer Marcel Westhoff, Amsterdamse School enthusiasts have contributed over 2400 entries (as of February 2025) showcasing the full range of the Amsterdam School artistic style – from residential blocks to ornaments and from bridge construction to glass art.
My responsibilities in this project
As freelance project lead working together with architect and board member Wim Jacobs, I co-authored the project plan used for initial fundraising.
As technical product owner, I provided detailed documentation and input for the developers during design and development cycles, ensuring that the platform functionality met the expectation of the museum and its partners while working with a limited budget.
As content coordinator, I guided content creation by partner organizations and subject matter experts to meet the goal of creating 100 pieces of high-quality content.
I led pre-launch community engagement and marketing by interviewing and onboarding the first volunteer contributors to the platform and gathering feedback. I also set up the platform’s social media channels. On Instagram, @wndngn now has close to 4000 followers, nearing the amount of followers of the museum itself.
What I learned from this project
- You can make your ideas into reality! Starting with a single e-mail, helped by a bit of serendipity, the support of people who believe in the same idea and who trust you with the responsibility of pushing it forward. All that, combined with patience and perseverance, led to the creation of a platform for likeminded people, who share my passion.
- I am highly motivated to do the hands-on ground work necessary to create online environments that are inclusive, inviting and inspiring. This means doing initial research, interviewing stakeholders and describing the vision, plans and requirements in collaboration with others.
- Connections are everything, and in-person contact is vital to get a sense of people’s interests and motivations, and the reasons they might have to join an initiative or use your product or platform. These kinds of interactions are essential to keep your own ideas and expectations aligned with the reality of your users. In the year prior to the launch, I absolutely loved traveling around country to speak to people about their own connection to the architecture of the Amsterdamse School, tour neighborhoods and buildings. I even joined a class of 6-7 years olds as they learned what makes their own school building special.
Gallery
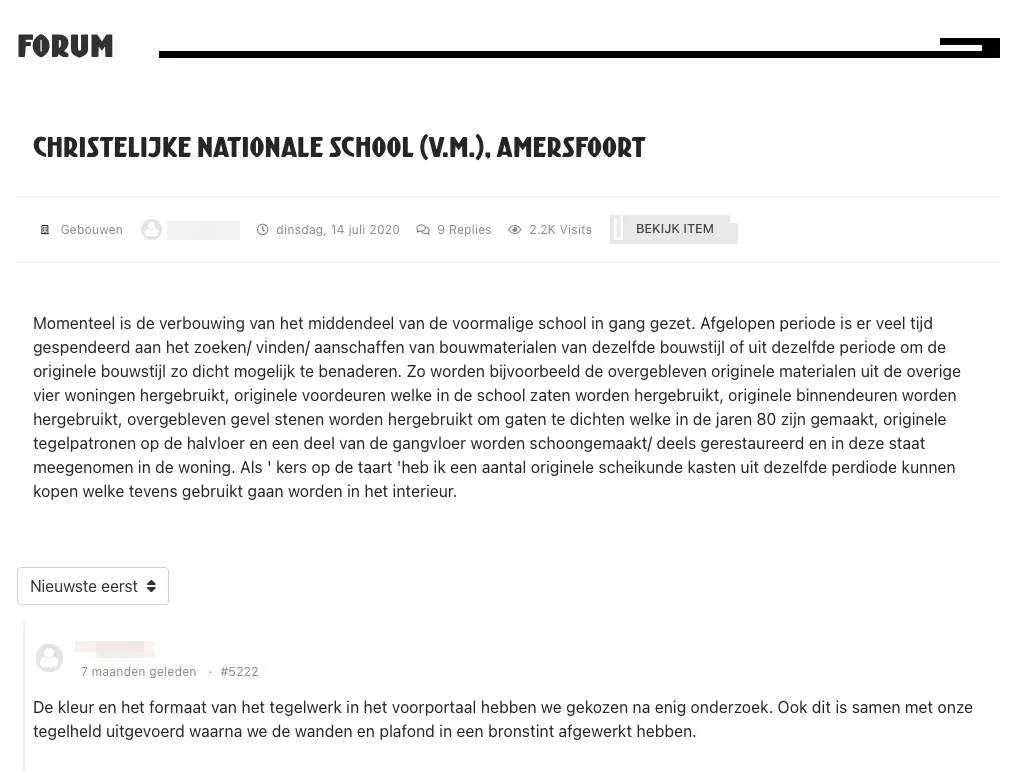
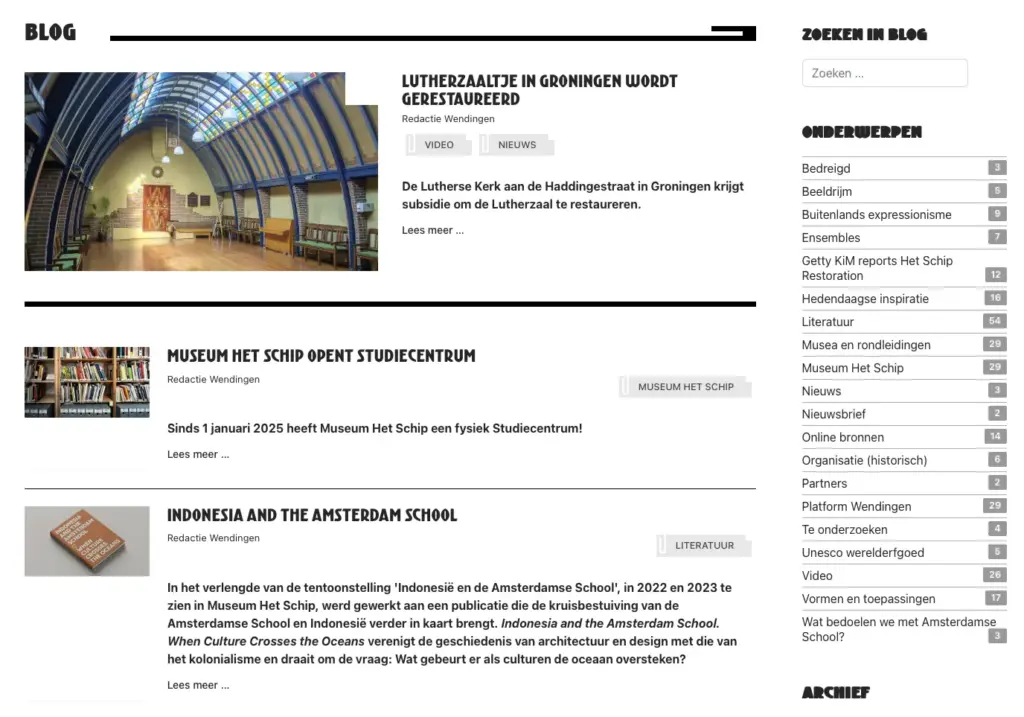
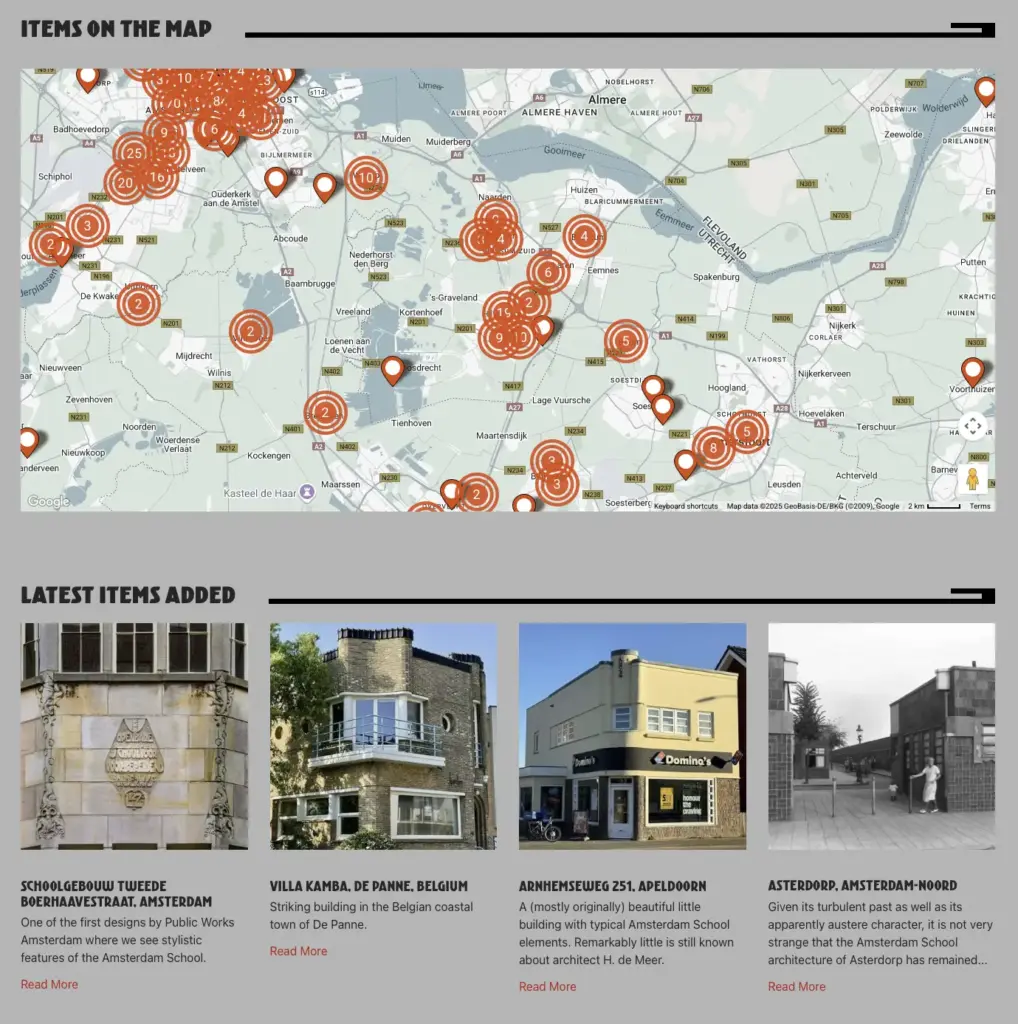
Some screenshots from the current design: