The Berlin-based non-profit organisation MitOst e.V. approached me to develop the website for their Tandem series of exchange programmes. Led by visual artist Erica Brisson, the Tandem team was in the final stages of the co-creation of a human-centered vision for their visual brand. As a web developer, it was my task to reimagine their website to align with this new brand and build the functionality to make the website a vital part of the participants’ documentation journey in future programmes.
About the project
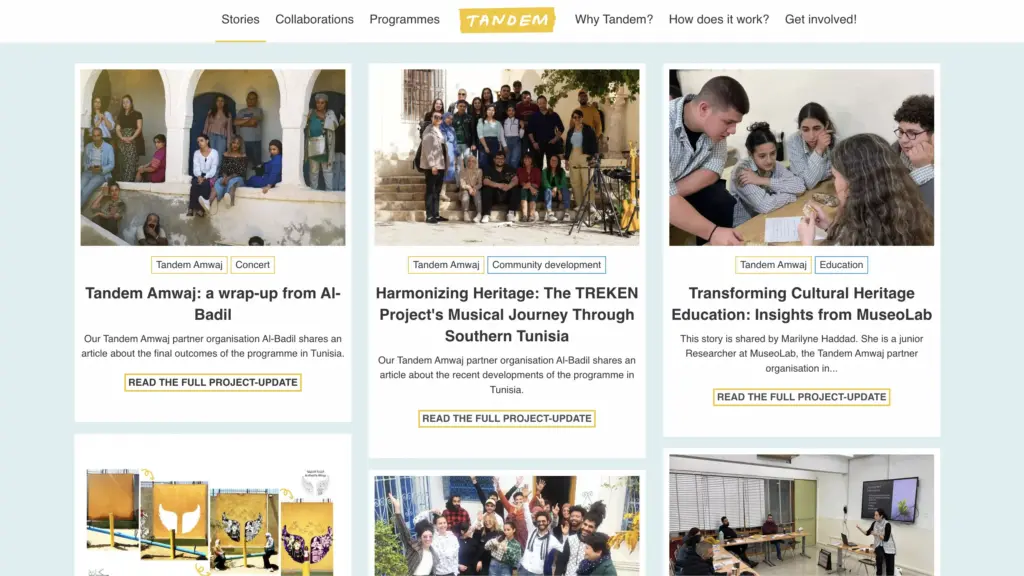
In the beginning of 2017, we relaunched the website with a strong focus on storytelling and visual connections across borders and projects. Based on WordPress, the tandemforculture.org relaunch is the largest web project I have worked on as a solo developer.
Key features:
- A custom-built page composition experience based on individually styled, configurable components to ensure that each piece of content matches the visual brand
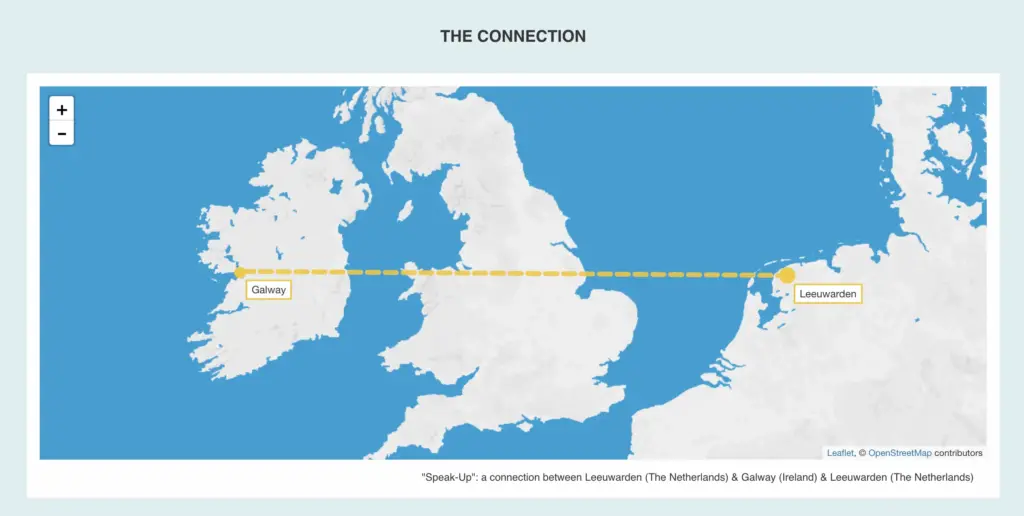
- An interactive map styled to match the visual brand, displaying the connections made in each programme round
- Performant search and filter functionality to allow users to find collaborations and stories based on topic, programme, or keyword.
- To facilitate the documentation essential to each collaboration project, various form integrations enabled participants to share their initial project plans and stories directly via the website, so that blog posts, images and project details were immediately available for publishing on the website, instead of requiring a labor-intensive copy-paste step by the Tandem team.
- In the year following the launch, I was able to leverage WordPress’ flexibility to launch a second website using the same framework, for another initiative supported by MitOst: : Citizen’s Lab aims to create a European network for civic change.
The Tandem website is still online, featuring a dazzling 300+ stories and 280+ collaborations. Development and maintenance of the site was handed over to design studio Laika Laika in 2024.
What I learned from this project
- Creating responsive screen designs with a styleguide as a point of departure is still very much a time-intensive creative process that benefits from a designer’s touch as well as many iterations. Luckily, I was able to collaborate with Annegret Richter to create the first versions of key page layouts.
- Workshop all the things! Before the start of the project, the Tandem team generously invited me to experience one of their kick-off events, to allow me to immerse myself in their world. The Tandem approach is centered around in-person meetings, in which ideas are shared and workshopped in playful ways. It also meant that input for the website would also be gathered during a two-day workshop with the core team. During one of these workshops, I learned that phrasing matters, and a single word can trigger valuable feedback: when I mentioned that “the site should look cool”, the team responded that they were not aiming for “cool” – instead, the website should be approachable, friendly and helpful.
- Although it might feel like ‘defeat’ to scale back ambitious goals set in the early stages of the project, reducing complexity is often the easiest way to regain balance and alleviate stress during crunch time. Similarly, after experimenting with a Composer-based set-up for dependency management in the earliest development phase, I settled on a solution that leveraged git versioning for plugin and theme deployment that better fit my needs as a solo-developer.
Images